jQuery 설정하기
시작을 위해서는 jQuery 라이브러리가 필요합니다.
다음과 같은 링크를 사용하여 그것을 얻을 수 있습니다 : http://code.jquery.com/jquery-1.4.2.js
여러분은 다음 링크를 클릭하면 그것은 jQuery 라이브러리 스크립트를 포함하는 페이지가 열립니다. 이 파일은 (jquery-1.4.2.js) 70kb의 작은 용량 입니다.
다운로드 또는 해당 사이트를 스크립트 링크방식으로 링크만 걸면 됩니다.
Hello World Example(HelloWorld.html)
<html>
<head>
<title>jQuery Hello World</title>
<script type="text/javascript" src="jquery-1.4.2.js"></script>
</head>
<script type="text/javascript">
$(document).ready(function(){
$("#flag").html("Hello World !! (display due to jQuery)");
});
</script>
<body>
<font color=red>
Hello World !! (display due to HTML)
</font>
<font color=blue>
<div id="flag">
</div>
</font>
</body>
</html>
설명 :
최초이자 가장 중요한 것은 jQuery 라이브러리로 포함하는 것입니다 :
<script type="text/javascript" src="jquery-1.4.2.js"> </ SCRIPT>
위의 태그를 사용하는 경우, 여러분은 귀하의 HTML 페이지를 저장하는 동일한 폴더에 "jquery-1.4.2.js"을 저장해야합니다.
여러분은 또한 다른 폴더에 저장할 수 있지만 그 경우 당신은 상대 경로를 제공해야합니다.
정확하게 코드 아래보세요 :
<script type="text/javascript">
$(document).ready(function(){
$("#flag").html("Hello World !! (display due to jQuery)");
});
</script>
jQuery 스크립트를 사용 하려면, <script> 태그 안에 써주세요.
페이지 로딩 여부를 아래의 코드 검사가 완료 (DOM 요소를 준비하거나 완전히 로드된)와 페이지 로딩 그때 끝장 난다면 그것은 블록의 코드를 실행합니다.
$(document).ready(function(){
// Your code here
});
아래에 주어진 코드는 HTML 형태 "flag"에서 메시지를 설정합니다 :
$("#flag").html("Hello World !! (display due to jQuery)");});
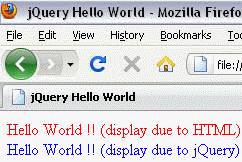
OUTPUT
When page loaded it will show :
'jQuery' 카테고리의 다른 글
| jQuery with other libraries (0) | 2013.04.29 |
|---|---|
| How jQuery Works? (0) | 2013.04.29 |
| jQuery Hello World alert example (0) | 2013.04.29 |
| Downloading and Installing jQuery (0) | 2013.04.29 |
| what is jQuery? (0) | 2013.04.29 |